Поиск туров
Версия статьи от 2-07-2018.
Основная информация
Модуль поиска туров представляет собой JavaScript объект, внедряемый в html код сайта. Его функционал позволяет пользователям сайта Просматривать поисковую выдачу туров и создавать предзаказ на основе выбранного тура.
По данным из модуля в системе создается ЛИД (Обращение) в котором будет отражен выбранный клиентом тур, а так же данные самого клиента.
Расположение
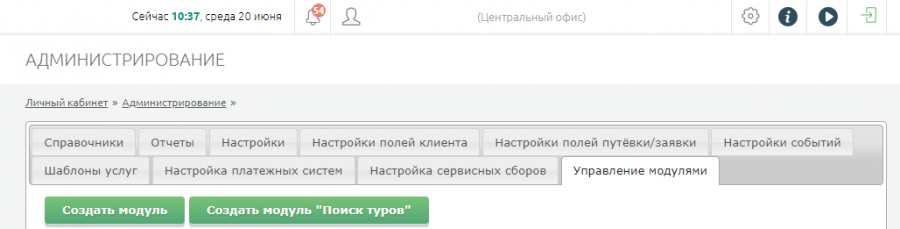
Управление данным модулем находится в разделе Администрирование (правый верхний угол) ![]() , на вкладке Управление модулями
, на вкладке Управление модулями

Создание модуля
Нажмите кнопку ![]() - откроется конструктор модуля "Поиск Туров" (все изменения видны в Предпросмотре модуля)
- откроется конструктор модуля "Поиск Туров" (все изменения видны в Предпросмотре модуля)
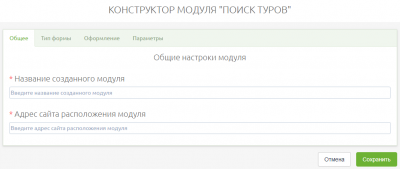
- Раздел "Общее":
- Название модуля - под этим именем он будет виден в списке модулей.
- Адрес сайта расположения - Адрес вашего сайта, где будет располагаться модуль.
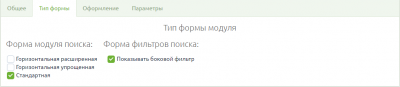
- Раздел "Тип формы":
- Форма модуля поиска: - влияет на отображение поисковой строки модуля
- Форма фильтров поиска:
- Показывать боковой фильтр (чекбокс, скрывает или показывает боковой фильтр)
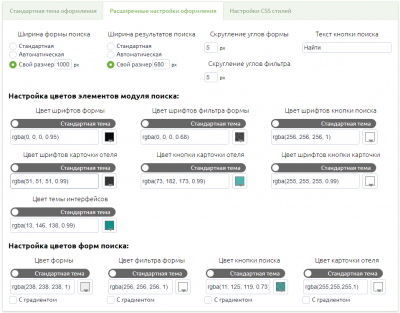
- Раздел "Оформление":
- Стандартная тема оформления - можно выбрать одну из предустановленных тем оформления модуля
Пользовательская тема дает возможность ручной настройки в "расширенных настройках" - Расширенные настройки
- Ширина формы поиска
- ->Стандартная - 1000px
- ->Автоматически - по размеру контейнера(div элемента в который вписан модуль), ширина контейнера не может быть меньше 850px иначе модуль выйдет за границы контейнера
- ->Свой размер - от 850px. Верхний предел не ограничен
- Ширина результатов поиска
- ->Стандартная - 680px
- ->Автоматически - по размеру контейнера(div элемента в который вписан модуль), ширина контейнера не может быть меньше 680px иначе модуль выйдет за границы контейнера
- ->Свой размер - от 680px. Верхний предел не ограничен
- Скругление углов формы пример
- Скругление углов фильтра пример
- Настройка цветов формы поиска
- ->Ручное выставление цветов различных элементов формы в формате RGBA, с возможностью выбора цвета из палитры
- Настройки CSS стилей
- -> Возможность применить свои стили CSS разметки
- Ширина формы поиска
- Стандартная тема оформления - можно выбрать одну из предустановленных тем оформления модуля
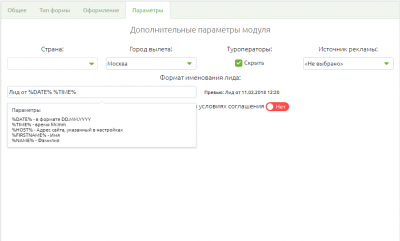
- Раздел "Параметры":
- Страна - указывается страна тура по умолчанию предлагаемая модулем
- город вылета - указывается город вылета по умолчанию предлагаемый модулем
- Туроператоры - чекбокс. Скрывает или показывает название туроператоров в поисковой выдаче
- Туроператоры - чекбокс. Скрывает или показывает название туроператоров в поисковой выдаче
- Ведущий менеджер по клиенту - учетная запись пользователя в системе к которому будет привязан клиент
- Формат именования ЛИДа - Формат имени ЛИДа созданного по результатам выбора клиента.
Имеет несколько ключевых слов:- %DATE% - дата в формате DD.MM.YYYY
%TIME% - время в формате hh:mm
%HOST% - Адрес сайта, указанный в настройках
%FIRSTNAME% - Имя, указанное клиентом
%NAME% - Фамилия, указанная клиентом
-
- Отображение документов в условиях соглашения
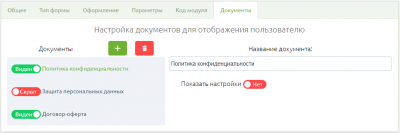
- При активности данной настройки появляется дополнительный раздел "документы", так же в окне оформления заявки из модуля поиска появляется галочка cогласия с условиями:

- При активности данной настройки появляется дополнительный раздел "документы", так же в окне оформления заявки из модуля поиска появляется галочка cогласия с условиями:
- Раздел "Документы": (доступен при активности настройки "Отображение документов в условиях соглашения")
- Документы - список документов доступных для модуля. Имеет 2 кнопки
- Название документа - Название документа в списке "документы" и в поле соглашения с условиями в окне модуля поиска.
- Показать настройки - Показывает или скрывает настройки документа.
- Формат документа
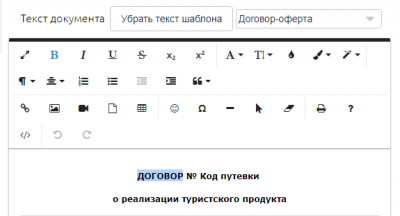
- текст - показывает текстовый редактор в котором можно занести текст документа. такой документ будет показан в модальном окне браузера. пример
- ссылка - показывает поле для ввода ссылки на документ. При нажатии в модуле браузер перейдет по ней в новом окне.
- Текстовый редактор
- Позволяет редактировать текст документа.
Имеет 3 предустановленных шаблона (Политика конфиденциальности, Конфиденциальность персональной информации, Договор оферта). Внимание! Данные документы созданы чтобы показать возможности системы, они не имеют конкретики и в них возможны юридические неточности. - Выбрав шаблон из списка разблокируется кнопка
 При ее нажатии в редактор будет вставлен текст выбранного шаблона,
При ее нажатии в редактор будет вставлен текст выбранного шаблона,
а кнопка сменится на , при повторном нажатии текст удалится.
, при повторном нажатии текст удалится. - Значок
 в текстовом редакторе переводит редактор в полноэкранный режим.
в текстовом редакторе переводит редактор в полноэкранный режим.
- Позволяет редактировать текст документа.
- Формат документа
- Предпросмотр модуля
- Предпросмотр доступен в нижней части экрана на всех разделах редактирования модуля и имеет возможность показывать сделанные изменения в реальном времени
- Сохранение изменений
- На каждом экране присутствуют кнопки управления изменениями
 При нажатии "Сохранить", если не было пропущено обязательных настроек модуля, модуль сохранится и будет доступен в списке модулей (при этом редактор модуля закроется и браузер вернется в раздел "Администрирование"), в противном случае система выдаст уведомления о не заполненных полях.
При нажатии "Сохранить", если не было пропущено обязательных настроек модуля, модуль сохранится и будет доступен в списке модулей (при этом редактор модуля закроется и браузер вернется в раздел "Администрирование"), в противном случае система выдаст уведомления о не заполненных полях.
- На каждом экране присутствуют кнопки управления изменениями
Установка модуля на сайт
После создания модуль появляется в списке раздела "Управление модулями". У каждого модуля в этом списке есть блок управления ![]() .
.
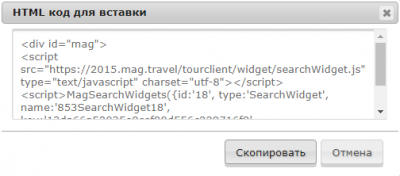
Кнопка ![]() выводит модальное окно с html кодом сформированного модуля. Необходимо скопировать данный код с помощью выделения или просто нажав кнопку "Скопировать".
выводит модальное окно с html кодом сформированного модуля. Необходимо скопировать данный код с помощью выделения или просто нажав кнопку "Скопировать".
Далее нужно внедрить данный код в разметку вашего сайта.
Для сайтов без CMS системы нужно вставить блок кода модуля непосредственно в шаблон сайта или, если сайт статический, в сам HTML файл страницы.