Поиск туров — различия между версиями
WikiSys (обсуждение | вклад) |
WikiSys (обсуждение | вклад) |
||
| Строка 3: | Строка 3: | ||
==Основная информация== | ==Основная информация== | ||
| − | + | Модуль поиска туров представляет собой JavaScript объект, внедряемый в html код сайта. Его функционал позволяет пользователям сайта Просматривать поисковую выдачу туров и создавать предзаказ на основе выбранного тура.<br/> | |
| + | По данным из модуля в системе создается ЛИД (Обращение) в котором будет отражен выбранный клиентом тур, а так же данные самого клиента. | ||
==Расположение== | ==Расположение== | ||
| Строка 10: | Строка 11: | ||
== Создание модуля == | == Создание модуля == | ||
| − | Нажмите кнопку [[Файл:GO_02.png]] - откроется конструктор модуля "Поиск Туров" (все изменения видны в Предпросмотре модуля | + | [[Файл:GO_03.png|400px|thumb|right|Раздел "Общее"]] |
| + | Нажмите кнопку [[Файл:GO_02.png]] - откроется конструктор модуля "Поиск Туров" (все изменения видны в Предпросмотре модуля) | ||
#Раздел <b>"Общее"</b>: | #Раздел <b>"Общее"</b>: | ||
#* <b style="color: green">Название модуля</b> - под этим именем он будет виден в списке модулей. | #* <b style="color: green">Название модуля</b> - под этим именем он будет виден в списке модулей. | ||
| Строка 44: | Строка 46: | ||
#* <b style="color: green">Источник рекламы</b> - источник рекламы который указывается при создании ЛИДа. Заполняется в [http://wiki.mag.travel/index.php?title=%D0%98%D1%81%D1%82%D0%BE%D1%87%D0%BD%D0%B8%D0%BA%D0%B8_%D1%80%D0%B5%D0%BA%D0%BB%D0%B0%D0%BC%D1%8B&action=edit&redlink=1 Справочники.Общее.Источник рекламы] | #* <b style="color: green">Источник рекламы</b> - источник рекламы который указывается при создании ЛИДа. Заполняется в [http://wiki.mag.travel/index.php?title=%D0%98%D1%81%D1%82%D0%BE%D1%87%D0%BD%D0%B8%D0%BA%D0%B8_%D1%80%D0%B5%D0%BA%D0%BB%D0%B0%D0%BC%D1%8B&action=edit&redlink=1 Справочники.Общее.Источник рекламы] | ||
#* <b style="color: green">Формат именования ЛИДа</b> - Формат имени ЛИДа созданного по результатам выбора клиента. <br/>Имеет несколько макроподставлений: | #* <b style="color: green">Формат именования ЛИДа</b> - Формат имени ЛИДа созданного по результатам выбора клиента. <br/>Имеет несколько макроподставлений: | ||
| − | #*: %DATE% - дата в формате DD.MM.YYYY<br/> %TIME% - время в формате hh:mm<br/> %HOST% - Адрес сайта, указанный в настройках<br/> %FIRSTNAME% - Имя, указанное клиентом<br/> %NAME% - Фамилия, указанная клиентом<br/>< | + | #*: <div style="border: 2px solid #c0c0c0; max-width: 333px;"> %DATE% - дата в формате DD.MM.YYYY<br/> %TIME% - время в формате hh:mm<br/> %HOST% - Адрес сайта, указанный в настройках<br/> %FIRSTNAME% - Имя, указанное клиентом<br/> %NAME% - Фамилия, указанная клиентом</div><br/><div style="background: #fffccc; border: 1px solid #ddd000; padding: 10px;">[[Файл:GO_attention.png|32px]]К примеру формат названия <b>"Лид от %NAME% %FIRSTNAME% %DATE% в %TIME%"</b> , будет иметь вид <b>"Лид от Иванова Ивана 10.02.2018 в 9:40"</b></div> |
#* <b style="color: green">Отображение документов в условиях соглашения</b> | #* <b style="color: green">Отображение документов в условиях соглашения</b> | ||
#*: При активности данной настройки появляется дополнительный раздел <b>"документы"</b> так же в [[Медиа:GO_14.png|окне оформления заявки]] из модуля поиска появляется галочка cогласия с условиями:<br/> [[Файл:GO_13.png]] | #*: При активности данной настройки появляется дополнительный раздел <b>"документы"</b> так же в [[Медиа:GO_14.png|окне оформления заявки]] из модуля поиска появляется галочка cогласия с условиями:<br/> [[Файл:GO_13.png]] | ||
| Строка 64: | Строка 66: | ||
#: Предпросмотр доступен в нижней части экрана на всех разделах редактирования модуля и имеет возможность показывать сделанные изменения в реальном времени | #: Предпросмотр доступен в нижней части экрана на всех разделах редактирования модуля и имеет возможность показывать сделанные изменения в реальном времени | ||
# <b>Сохранение изменений</b> | # <b>Сохранение изменений</b> | ||
| − | #: На каждом экране присутствуют кнопки управления изменениями [[Файл:GO_24.png]] При нажатии "Сохранить", если не было пропущено обязательных настроек модуля, модуль сохранится и будет доступен в [[Медиа:GO_25.png|списке модулей ]](при этом редактор модуля закроется и браузер вернется в раздел "Администрирование"), в противном случае система выдаст уведомления о не заполненных полях. | + | #: На каждом экране присутствуют кнопки управления изменениями [[Файл:GO_24.png|300px]] При нажатии "Сохранить", если не было пропущено обязательных настроек модуля, модуль сохранится и будет доступен в [[Медиа:GO_25.png|списке модулей ]](при этом редактор модуля закроется и браузер вернется в раздел "Администрирование"), в противном случае система выдаст уведомления о не заполненных полях. |
| − | #: Кнопка "Применить" доступна только при редактировании уже созданного модуля. | + | #: <div style="background: #ffe2e2; border: 1px solid #ff9999; padding: 10px; max-width: 580px;">[[Файл:GO_warning.png|32px]]Кнопка "Применить" доступна только при редактировании уже созданного модуля.</div> |
| + | == Установка модуля на сайт == | ||
| + | [[Файл:GO_28.png|400px|thumb|right|Текстовый редактор]] | ||
| + | После создания модуля он появляется в списке раздела "Управление модулями". у каждого модуля в этом списке есть блок управления [[Файл:GO_26.png]] в котором есть кнопка [[Файл:GO_27.png]] которая выводит модальное окно с html кодом сформированного модуля. Необходимо скопировать данный код с помощью выделения или просто нажав кнопку "Скопировать".<br/> | ||
| + | Далее нужно внедрить данный код в разметку вашего сайта. | ||
| + | <div style="background: #fffccc; border: 1px solid #ddd000; padding: 10px; max-width: 810px;"> [[Файл:GO_attention.png|32px]]Ввиду большого количества возможных CMS систем, а так же разных технологий Веб страниц, четкой инструкции нет. В общем случае для большинства CMS систем будет необходимо создать внутренний "модуль общего назначения" (или "модуль HTML кода") и скопировать в него код вашего поискового модуля MAG.travel. Далее указать отображение созданного модуля в нужном месте страницы сайта. <br/> Для сайтов без CMS системы нужно вставить блок кода модуля непосредственно в шаблон сайта или, если сайт статический, в сам HTML файл страницы.</div> | ||
| + | <br/> | ||
| + | <div style="background: #deffcc; border: 1px solid #6db234; padding: 10px; max-width: 810px;">[[Файл:GO_success.png|32px]]После того как код модуля внедрен в код сайта в дальнейшем при изменении настроек модуля не потребуется снова проделывать процедуру вставки кода, достаточно просто обновить страницу сайта нажав сочетание клавиш <i>CTRL+F5</i></div> | ||
Версия 16:11, 21 июня 2018
Версия статьи от 21-06-2018.
Основная информация
Модуль поиска туров представляет собой JavaScript объект, внедряемый в html код сайта. Его функционал позволяет пользователям сайта Просматривать поисковую выдачу туров и создавать предзаказ на основе выбранного тура.
По данным из модуля в системе создается ЛИД (Обращение) в котором будет отражен выбранный клиентом тур, а так же данные самого клиента.
Расположение
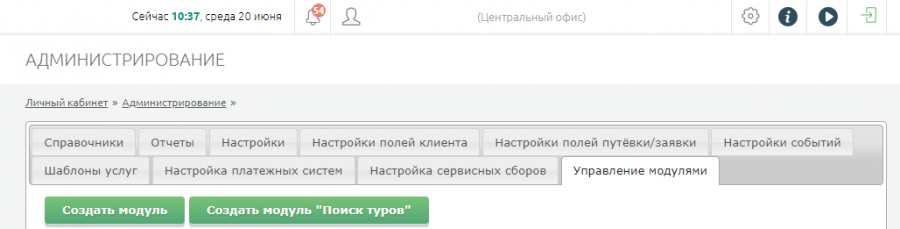
Управление данным модулем находится в разделе Администрирование(правый верхний угол) ![]() , на вкладке Управление модулями
, на вкладке Управление модулями

Создание модуля
Нажмите кнопку ![]() - откроется конструктор модуля "Поиск Туров" (все изменения видны в Предпросмотре модуля)
- откроется конструктор модуля "Поиск Туров" (все изменения видны в Предпросмотре модуля)
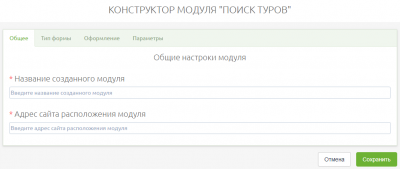
- Раздел "Общее":
- Название модуля - под этим именем он будет виден в списке модулей.
- Адрес сайта расположения - лучше всего указывать полный путь к вашему сайту,
например http://mysite.ru или http://www.mysite.ru, важно! если в вашем адресе нет www, то прописывать его не нужно.
(лучше всего скопировать адрес с поисковой строки браузера).
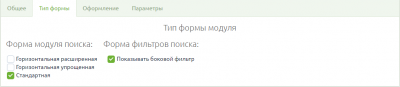
- Раздел "Тип формы":
- Форма модуля поиска: - влияет на отображение поисковой строки модуля
- Форма фильтров поиска:
- Показывать боковой фильтр (чекбокс, скрывает или показывает боковой фильтр)
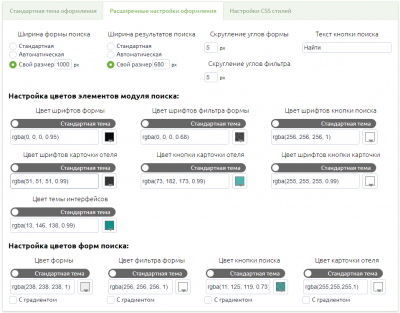
- Раздел "Оформление":
- Стандартная тема оформления - можно выбрать одну из предустановленных тем оформления модуля
Пользовательская тема дает возможность ручной настройки в "расширенных настройках" - Расширенные настройки
- Ширина формы поиска
- ->Стандартная - 1000px
- ->Автоматически - по размеру контейнера(div элемента в который вписан модуль), ширина контейнера не может быть меньше 850px иначе модуль выйдет за границы контейнера
- ->Свой размер - от 850px. Верхний предел не ограничен
- Ширина результатов поиска
- ->Стандартная - 680px
- ->Автоматически - по размеру контейнера(div элемента в который вписан модуль), ширина контейнера не может быть меньше 680px иначе модуль выйдет за границы контейнера
- ->Свой размер - от 680px. Верхний предел не ограничен
- Скругление углов формы пример
- Скругление углов фильтра пример
- Настройка цветов формы поиска
- ->Ручное выставление цветов различных элементов формы в формате RGBA, с возможностью выбора цвета из палитры
- Настройки CSS стилей
- -> Возможность применить свои стили CSS разметки
- Ширина формы поиска
- Стандартная тема оформления - можно выбрать одну из предустановленных тем оформления модуля
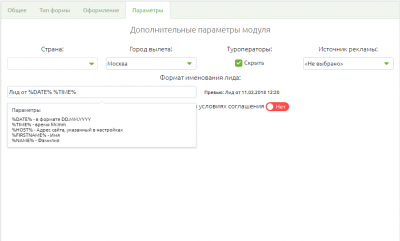
- Раздел "Параметры":
- Страна - указывается страна тура по умолчанию предлагаемая модулем
- город вылета - указывается город вылета по умолчанию предлагаемый модулем
- Туроператоры - чекбокс. Скрывает или показывает название туроператоров в поисковой выдаче
- Источник рекламы - источник рекламы который указывается при создании ЛИДа. Заполняется в Справочники.Общее.Источник рекламы
- Формат именования ЛИДа - Формат имени ЛИДа созданного по результатам выбора клиента.
Имеет несколько макроподставлений:- %DATE% - дата в формате DD.MM.YYYY
%TIME% - время в формате hh:mm
%HOST% - Адрес сайта, указанный в настройках
%FIRSTNAME% - Имя, указанное клиентом
%NAME% - Фамилия, указанная клиентом
-
- Отображение документов в условиях соглашения
- При активности данной настройки появляется дополнительный раздел "документы" так же в окне оформления заявки из модуля поиска появляется галочка cогласия с условиями:

- При активности данной настройки появляется дополнительный раздел "документы" так же в окне оформления заявки из модуля поиска появляется галочка cогласия с условиями:
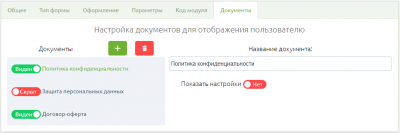
- Раздел "Документы": (доступен при активности настройки "Отображение документов в условиях соглашения")
- Документы - список документов доступных для модуля. Имеет 2 кнопки
- Название документа - Название документа в списке "документы" и в поле соглашения с условиями в окне модуля поиска.
- Показать настройки - Показывает или скрывает настройки документа.
- Формат документа
- текст - показывает текстовый редактор в котором можно занести текст документа. такой документ будет показан в модальном окне браузера. пример
- ссылка - показывает поле для ввода ссылки на документ. При нажатии в модуле браузер перейдет по ней в новом окне.
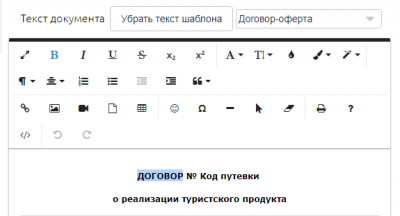
- Текстовый редактор
- Позволяет редактировать текст документа.
Имеет 3 предустановленных шаблона (Политика конфиденциальности, Конфиденциальность персональной информации, Договор оферта). Внимание! Данные документы созданы чтобы показать возможности системы, они не имеют конкретики и в них возможны юридические неточности. - Выбрав шаблон из списка разблокируется кнопка
 При ее нажатии в редактор будет вставлен текст выбранного шаблона,
При ее нажатии в редактор будет вставлен текст выбранного шаблона,
а кнопка сменится на , при повторном нажатии текст удалится.
, при повторном нажатии текст удалится. - Значок
 в текстовом редакторе переводит редактор в полноэкранный режим.
в текстовом редакторе переводит редактор в полноэкранный режим.
- Позволяет редактировать текст документа.
- Формат документа
- Предпросмотр модуля
- Предпросмотр доступен в нижней части экрана на всех разделах редактирования модуля и имеет возможность показывать сделанные изменения в реальном времени
- Сохранение изменений
- На каждом экране присутствуют кнопки управления изменениями
 При нажатии "Сохранить", если не было пропущено обязательных настроек модуля, модуль сохранится и будет доступен в списке модулей (при этом редактор модуля закроется и браузер вернется в раздел "Администрирование"), в противном случае система выдаст уведомления о не заполненных полях.
При нажатии "Сохранить", если не было пропущено обязательных настроек модуля, модуль сохранится и будет доступен в списке модулей (при этом редактор модуля закроется и браузер вернется в раздел "Администрирование"), в противном случае система выдаст уведомления о не заполненных полях.
- На каждом экране присутствуют кнопки управления изменениями
Установка модуля на сайт
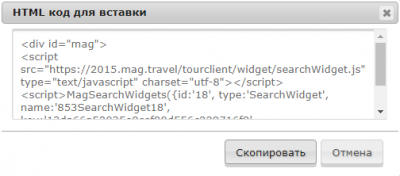
После создания модуля он появляется в списке раздела "Управление модулями". у каждого модуля в этом списке есть блок управления ![]() в котором есть кнопка
в котором есть кнопка ![]() которая выводит модальное окно с html кодом сформированного модуля. Необходимо скопировать данный код с помощью выделения или просто нажав кнопку "Скопировать".
которая выводит модальное окно с html кодом сформированного модуля. Необходимо скопировать данный код с помощью выделения или просто нажав кнопку "Скопировать".
Далее нужно внедрить данный код в разметку вашего сайта.
Для сайтов без CMS системы нужно вставить блок кода модуля непосредственно в шаблон сайта или, если сайт статический, в сам HTML файл страницы.