Поиск туров — различия между версиями
WikiSys (обсуждение | вклад) (→Создание модуля) |
WikiSys (обсуждение | вклад) (→Создание модуля) |
||
| (не показано 6 промежуточных версий этого же участника) | |||
| Строка 7: | Строка 7: | ||
==Расположение== | ==Расположение== | ||
| − | Управление данным модулем находится в разделе '''Администрирование'''(правый верхний угол) [[Файл:Ak_076.png]], на вкладке '''Управление модулями'''<br/> | + | Управление данным модулем находится в разделе '''Администрирование''' (правый верхний угол) [[Файл:Ak_076.png]], на вкладке '''Управление модулями'''<br/> |
[[Файл:GO_01.png|900px]] <br/> <br/> | [[Файл:GO_01.png|900px]] <br/> <br/> | ||
| Строка 15: | Строка 15: | ||
#Раздел <b>"Общее"</b>: | #Раздел <b>"Общее"</b>: | ||
#* <b style="color: green">Название модуля</b> - под этим именем он будет виден в списке модулей. | #* <b style="color: green">Название модуля</b> - под этим именем он будет виден в списке модулей. | ||
| − | # | + | #: <b style="color: green">Адрес сайта расположения</b> - Адрес вашего сайта, где будет располагаться модуль. <br/> <div style="background: #deffcc; border: 1px solid #6db234; padding: 10px; max-width: 720px;">[[Файл:GO_good.png|32px]]Лучше всего указать просто имя вашего сайта, пример: <b>mysite.ru</b>. Все остальное система сделает сама и модуль будет доступен на всех страницах сайта.</div> |
| + | #: <div style="background: #fffccc; border: 1px solid #ddd000; padding: 10px; max-width: 720px;"> [[Файл:GO_attention.png|32px]] Если указать конкретную страницу, то модуль будет работать только на ней. <br/>Пример: <b>mysite.ru\tour_search</b></div> | ||
#Раздел <b>"Тип формы"</b>: [[Файл:GO_04.png|400px|thumb|right|Раздел "Тип Формы"]] | #Раздел <b>"Тип формы"</b>: [[Файл:GO_04.png|400px|thumb|right|Раздел "Тип Формы"]] | ||
#* <b style="color: green">Форма модуля поиска:</b> - влияет на отображение поисковой строки модуля | #* <b style="color: green">Форма модуля поиска:</b> - влияет на отображение поисковой строки модуля | ||
| Строка 28: | Строка 29: | ||
#** <span style="color: green">Ширина формы поиска</span> | #** <span style="color: green">Ширина формы поиска</span> | ||
#**: -><i>Стандартная</i> - 1000px | #**: -><i>Стандартная</i> - 1000px | ||
| − | #**: -><i>Автоматически</i> - по размеру контейнера(div элемента в который вписан модуль), <span style="color: red">ширина контейнера не может быть меньше | + | #**: -><i>Автоматически</i> - по размеру контейнера(div элемента в который вписан модуль), <span style="color: red">ширина контейнера не может быть меньше 720px иначе модуль выйдет за границы контейнера</span> |
| − | #**: -><i>Свой размер</i> - от | + | #**: -><i>Свой размер</i> - от 720px. Верхний предел не ограничен |
#** <span style="color: green">Ширина результатов поиска</span> | #** <span style="color: green">Ширина результатов поиска</span> | ||
#**: -><i>Стандартная</i> - 680px | #**: -><i>Стандартная</i> - 680px | ||
| Строка 44: | Строка 45: | ||
#* <b style="color: green">город вылета</b> - указывается город вылета по умолчанию предлагаемый модулем | #* <b style="color: green">город вылета</b> - указывается город вылета по умолчанию предлагаемый модулем | ||
#* <b style="color: green">Туроператоры</b> - чекбокс. Скрывает или показывает название туроператоров в поисковой выдаче | #* <b style="color: green">Туроператоры</b> - чекбокс. Скрывает или показывает название туроператоров в поисковой выдаче | ||
| − | #* <b style="color: green"> | + | #* <b style="color: green">Ведущий менеджер по клиенту</b> - учетная запись пользователя в системе к которому будет привязан клиент |
| − | #* <b style="color: green">Формат именования ЛИДа</b> - Формат имени ЛИДа созданного по результатам выбора клиента. <br/>Имеет несколько | + | #:: <div style="background: #deffcc; border: 1px solid #6db234; padding: 10px; max-width: 720px;">[[Файл:GO_good.png|32px]] Если создать в системе отдельно пользователя, например, с именем "Модуль поиска", то в разделе "Клиенты" можно будет выставлять фильтр "Ведущий менеджер" по имени "Модуль поиска". Таким образом можно сделать отбор клиентов полученных из модуля поиска туров</div> |
| − | #*: <div style="border: 2px solid #c0c0c0; max-width: 333px;"> %DATE% - дата в формате DD.MM.YYYY<br/> %TIME% - время в формате hh:mm<br/> %HOST% - Адрес сайта, указанный в настройках<br/> %FIRSTNAME% - Имя, указанное клиентом<br/> %NAME% - Фамилия, указанная клиентом</div><br/><div style="background: #fffccc; border: 1px solid #ddd000; padding: 10px;">[[Файл:GO_attention.png|32px]]К примеру формат названия <b>"Лид %NAME% %FIRSTNAME% %DATE% в %TIME%"</b> , будет иметь вид <b>"Лид Иванов Иван 10.02.2018 в 9:40"</b></div> | + | #* <b style="color: green">Формат именования ЛИДа</b> - Формат имени ЛИДа созданного по результатам выбора клиента. <br/>Имеет несколько ключевых слов: |
| + | #*: <div style="border: 2px solid #c0c0c0; max-width: 333px;"> %DATE% - дата в формате DD.MM.YYYY<br/> %TIME% - время в формате hh:mm<br/> %HOST% - Адрес сайта, указанный в настройках<br/> %FIRSTNAME% - Имя, указанное клиентом<br/> %NAME% - Фамилия, указанная клиентом</div><br/><div style="background: #fffccc; border: 1px solid #ddd000; padding: 10px; max-width: 975px">[[Файл:GO_attention.png|32px]]К примеру, формат названия <b>"Лид %NAME% %FIRSTNAME% %DATE% в %TIME%"</b> , будет иметь вид <b>"Лид Иванов Иван 10.02.2018 в 9:40"</b></div> | ||
#* <b style="color: green">Отображение документов в условиях соглашения</b> | #* <b style="color: green">Отображение документов в условиях соглашения</b> | ||
| − | #*: При активности данной настройки появляется дополнительный раздел <b>"документы"</b> так же в [[Медиа:GO_14.png|окне оформления заявки]] из модуля поиска появляется галочка cогласия с условиями:<br/> [[Файл:GO_13.png]] | + | #*: При активности данной настройки появляется дополнительный раздел <b>"документы"</b>, так же в [[Медиа:GO_14.png|окне оформления заявки]] из модуля поиска появляется галочка cогласия с условиями:<br/> [[Файл:GO_13.png]] |
#Раздел <b>"Документы"</b>: (<i>доступен при активности настройки "<b>Отображение документов в условиях соглашения</b>"</i>) [[Файл:GO_15.png|400px|thumb|right|Раздел "Документы"]] | #Раздел <b>"Документы"</b>: (<i>доступен при активности настройки "<b>Отображение документов в условиях соглашения</b>"</i>) [[Файл:GO_15.png|400px|thumb|right|Раздел "Документы"]] | ||
#* <b style="color: green">Документы</b> - список документов доступных для модуля. Имеет 2 кнопки | #* <b style="color: green">Документы</b> - список документов доступных для модуля. Имеет 2 кнопки | ||
| Строка 71: | Строка 73: | ||
== Установка модуля на сайт == | == Установка модуля на сайт == | ||
[[Файл:GO_28.png|400px|thumb|right|Текстовый редактор]] | [[Файл:GO_28.png|400px|thumb|right|Текстовый редактор]] | ||
| − | После создания | + | После создания модуль появляется в списке раздела [[Медиа:GO_25.png|"Управление модулями"]]. У каждого модуля в этом списке есть блок управления [[Файл:GO_26.png]].<br/> Кнопка [[Файл:GO_27.png]] выводит модальное окно с html кодом сформированного модуля. Необходимо скопировать данный код с помощью выделения или просто нажав кнопку "Скопировать".<br/> |
Далее нужно внедрить данный код в разметку вашего сайта. | Далее нужно внедрить данный код в разметку вашего сайта. | ||
<div style="background: #fffccc; border: 1px solid #ddd000; padding: 10px; max-width: 810px;"> [[Файл:GO_attention.png|32px]]Ввиду большого количества возможных CMS систем, а так же разных технологий Веб страниц, четкой инструкции нет. В общем случае для большинства CMS систем будет необходимо создать внутренний "модуль общего назначения" (или "модуль HTML кода") и скопировать в него код вашего поискового модуля MAG.travel. Далее указать отображение созданного модуля в нужном месте страницы сайта. <br/> Для сайтов без CMS системы нужно вставить блок кода модуля непосредственно в шаблон сайта или, если сайт статический, в сам HTML файл страницы.</div> | <div style="background: #fffccc; border: 1px solid #ddd000; padding: 10px; max-width: 810px;"> [[Файл:GO_attention.png|32px]]Ввиду большого количества возможных CMS систем, а так же разных технологий Веб страниц, четкой инструкции нет. В общем случае для большинства CMS систем будет необходимо создать внутренний "модуль общего назначения" (или "модуль HTML кода") и скопировать в него код вашего поискового модуля MAG.travel. Далее указать отображение созданного модуля в нужном месте страницы сайта. <br/> Для сайтов без CMS системы нужно вставить блок кода модуля непосредственно в шаблон сайта или, если сайт статический, в сам HTML файл страницы.</div> | ||
<br/> | <br/> | ||
| − | <div style="background: #deffcc; border: 1px solid #6db234; padding: 10px; max-width: 810px;">[[Файл: | + | <div style="background: #deffcc; border: 1px solid #6db234; padding: 10px; max-width: 810px;">[[Файл:GO_good.png|32px]]После того как код модуля внедрен на сайт в дальнейшем при изменении настроек модуля не потребуется снова проделывать процедуру вставки кода, достаточно просто обновить страницу сайта нажав сочетание клавиш <i>CTRL+F5</i></div> |
Текущая версия на 12:22, 7 марта 2019
Версия статьи от 7-03-2019.
Основная информация
Модуль поиска туров представляет собой JavaScript объект, внедряемый в html код сайта. Его функционал позволяет пользователям сайта Просматривать поисковую выдачу туров и создавать предзаказ на основе выбранного тура.
По данным из модуля в системе создается ЛИД (Обращение) в котором будет отражен выбранный клиентом тур, а так же данные самого клиента.
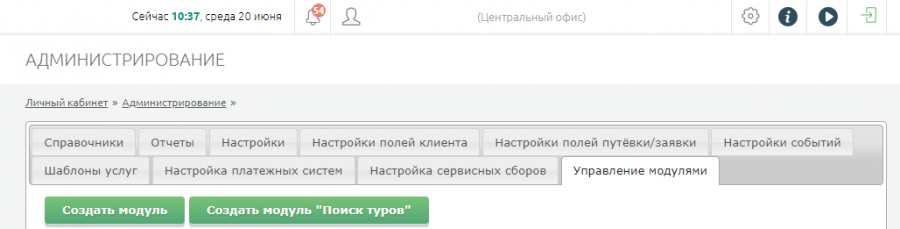
Расположение
Управление данным модулем находится в разделе Администрирование (правый верхний угол) ![]() , на вкладке Управление модулями
, на вкладке Управление модулями

Создание модуля
Нажмите кнопку ![]() - откроется конструктор модуля "Поиск Туров" (все изменения видны в Предпросмотре модуля)
- откроется конструктор модуля "Поиск Туров" (все изменения видны в Предпросмотре модуля)
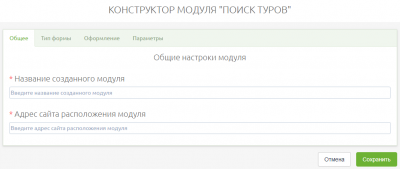
- Раздел "Общее":
- Название модуля - под этим именем он будет виден в списке модулей.
- Адрес сайта расположения - Адрес вашего сайта, где будет располагаться модуль.
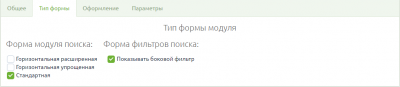
- Раздел "Тип формы":
- Форма модуля поиска: - влияет на отображение поисковой строки модуля
- Форма фильтров поиска:
- Показывать боковой фильтр (чекбокс, скрывает или показывает боковой фильтр)
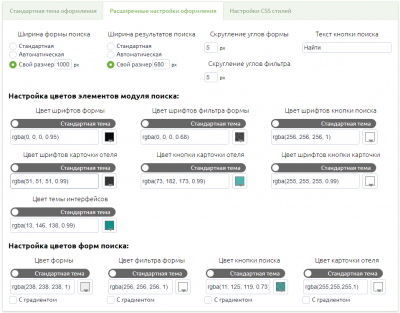
- Раздел "Оформление":
- Стандартная тема оформления - можно выбрать одну из предустановленных тем оформления модуля
Пользовательская тема дает возможность ручной настройки в "расширенных настройках" - Расширенные настройки
- Ширина формы поиска
- ->Стандартная - 1000px
- ->Автоматически - по размеру контейнера(div элемента в который вписан модуль), ширина контейнера не может быть меньше 720px иначе модуль выйдет за границы контейнера
- ->Свой размер - от 720px. Верхний предел не ограничен
- Ширина результатов поиска
- ->Стандартная - 680px
- ->Автоматически - по размеру контейнера(div элемента в который вписан модуль), ширина контейнера не может быть меньше 680px иначе модуль выйдет за границы контейнера
- ->Свой размер - от 680px. Верхний предел не ограничен
- Скругление углов формы пример
- Скругление углов фильтра пример
- Настройка цветов формы поиска
- ->Ручное выставление цветов различных элементов формы в формате RGBA, с возможностью выбора цвета из палитры
- Настройки CSS стилей
- -> Возможность применить свои стили CSS разметки
- Ширина формы поиска
- Стандартная тема оформления - можно выбрать одну из предустановленных тем оформления модуля
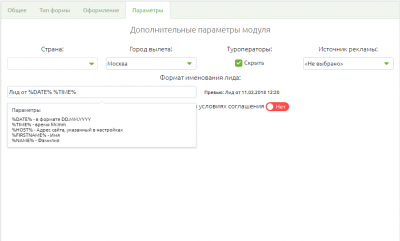
- Раздел "Параметры":
- Страна - указывается страна тура по умолчанию предлагаемая модулем
- город вылета - указывается город вылета по умолчанию предлагаемый модулем
- Туроператоры - чекбокс. Скрывает или показывает название туроператоров в поисковой выдаче
- Ведущий менеджер по клиенту - учетная запись пользователя в системе к которому будет привязан клиент
- Формат именования ЛИДа - Формат имени ЛИДа созданного по результатам выбора клиента.
Имеет несколько ключевых слов:- %DATE% - дата в формате DD.MM.YYYY
%TIME% - время в формате hh:mm
%HOST% - Адрес сайта, указанный в настройках
%FIRSTNAME% - Имя, указанное клиентом
%NAME% - Фамилия, указанная клиентом
-
- Отображение документов в условиях соглашения
- При активности данной настройки появляется дополнительный раздел "документы", так же в окне оформления заявки из модуля поиска появляется галочка cогласия с условиями:

- При активности данной настройки появляется дополнительный раздел "документы", так же в окне оформления заявки из модуля поиска появляется галочка cогласия с условиями:
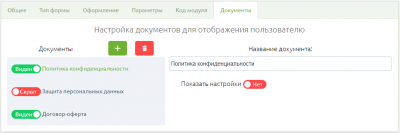
- Раздел "Документы": (доступен при активности настройки "Отображение документов в условиях соглашения")
- Документы - список документов доступных для модуля. Имеет 2 кнопки
- Название документа - Название документа в списке "документы" и в поле соглашения с условиями в окне модуля поиска.
- Показать настройки - Показывает или скрывает настройки документа.
- Формат документа
- текст - показывает текстовый редактор в котором можно занести текст документа. такой документ будет показан в модальном окне браузера. пример
- ссылка - показывает поле для ввода ссылки на документ. При нажатии в модуле браузер перейдет по ней в новом окне.
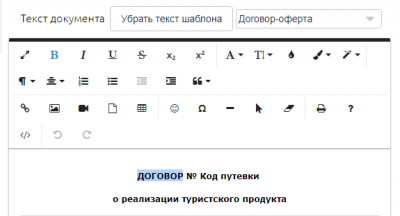
- Текстовый редактор
- Позволяет редактировать текст документа.
Имеет 3 предустановленных шаблона (Политика конфиденциальности, Конфиденциальность персональной информации, Договор оферта). Внимание! Данные документы созданы чтобы показать возможности системы, они не имеют конкретики и в них возможны юридические неточности. - Выбрав шаблон из списка разблокируется кнопка
 При ее нажатии в редактор будет вставлен текст выбранного шаблона,
При ее нажатии в редактор будет вставлен текст выбранного шаблона,
а кнопка сменится на , при повторном нажатии текст удалится.
, при повторном нажатии текст удалится. - Значок
 в текстовом редакторе переводит редактор в полноэкранный режим.
в текстовом редакторе переводит редактор в полноэкранный режим.
- Позволяет редактировать текст документа.
- Формат документа
- Предпросмотр модуля
- Предпросмотр доступен в нижней части экрана на всех разделах редактирования модуля и имеет возможность показывать сделанные изменения в реальном времени
- Сохранение изменений
- На каждом экране присутствуют кнопки управления изменениями
 При нажатии "Сохранить", если не было пропущено обязательных настроек модуля, модуль сохранится и будет доступен в списке модулей (при этом редактор модуля закроется и браузер вернется в раздел "Администрирование"), в противном случае система выдаст уведомления о не заполненных полях.
При нажатии "Сохранить", если не было пропущено обязательных настроек модуля, модуль сохранится и будет доступен в списке модулей (при этом редактор модуля закроется и браузер вернется в раздел "Администрирование"), в противном случае система выдаст уведомления о не заполненных полях.
- На каждом экране присутствуют кнопки управления изменениями
Установка модуля на сайт
После создания модуль появляется в списке раздела "Управление модулями". У каждого модуля в этом списке есть блок управления ![]() .
.
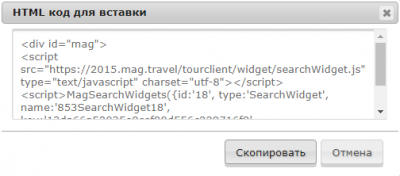
Кнопка ![]() выводит модальное окно с html кодом сформированного модуля. Необходимо скопировать данный код с помощью выделения или просто нажав кнопку "Скопировать".
выводит модальное окно с html кодом сформированного модуля. Необходимо скопировать данный код с помощью выделения или просто нажав кнопку "Скопировать".
Далее нужно внедрить данный код в разметку вашего сайта.
Для сайтов без CMS системы нужно вставить блок кода модуля непосредственно в шаблон сайта или, если сайт статический, в сам HTML файл страницы.